CSS笔记(基础选择器、复合选择器、盒子模型、浮动、定位、CSS高级)
一、CSS 简介与基础选择器
1. CSS 简介
1.1 HTML 的局限性
HTML 是网友的骨架,只关注内容的语义。例如<h1>表示大标题,<p>表示段落。
早期的时候,HTML 只能做一些简单的样式,网页非常丑,而且使 HTML 代码臃肿。
1.2 CSS-网页的美容师
CSS 是 层叠样式表(Cascading Style Sheets)的简称。
CSS 也是一种标记语言。
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。·
HTML 呈现结构,CSS 决定样式,结构与样式分离。
1.2 CSS 语法规范
CSS 规则由两个部分组成:选择器和一条或多条声明。
1.3 CSS 代码风格
- 展开式
- 选择器,属性名,属性关键字全部小写
- 空格规范
2. CSS 基础选择器
2.1 选择器的作用
选择器就是根据不同需求把不同标签选择出来。
2.2 选择器分类
选择器分为基础选择器和复合选择器两大类。
- 基础选择器由单个选择器组成
- 基础选择器包括:标签选择器、类选择器、id 选择器和通配符选择器
2.3 标签选择器
直接用 HTML 标签名作为选择器,按标签名称分类,为页面某一类标签指定统一的 CSS 样式。
语法
1 | |
优点 标签选择器可以把某一标签全部选择出来,快速为同类型标签设置统一样式。
缺点 不能设置差异化样式,只能选择全部当前标签。
2.4 类选择器
差异化选择不同标签,单独选一个或者某个标签。
语法
使用 class 属性来调用 class 类,样式点定义,结构类调用,一个或多个,开发最常用。
类选择器用 . 号显示。
注意
- 类选择器用
.标识,紧跟类名。 - 小写,使用
-连接单词。 - 不要用纯数字、中文。
- 命名有意义。
2.4.1 类选择器-多类名
类名间用空格分开
1 | |
2.5 id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以 id 属性来设置 id 选择器,用 # 来定义。
1 | |
样式 # 定义,结构 id 调用,别人切勿使用。
id 选择器与类选择器的区别
- 类选择器可以被多个元素调用。
- id 选择器只能允许一个标签调用。
- 类选择器使用的较多,id 选择器用于唯一特性的标签。
2.6 通配符选择器
语法
1 | |
- 用
*定义通配符选择器,选取页面中所有标签。 - 不需要调用,自动给所有标签。
- 特殊情况使用
1 | |
2.7 基础选择器总结(重要)
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 选中所有相同标签 | 不能差异化选择 | 较多 | p{color:red;} |
| 类选择器 | 选出一个或多个标签 | 可以根据需求选择 | 较多 | .nav {color: red;} |
| id 选择器 | 一次只能选出一个标签 | 一个 id 属性在页面中只能出现一次 | 一般配合 js 使用 | #nav {color: red;} |
| 通配符选择器 | 选择所有标签元素 | 选择的太多,有部分不需要 | 特殊情况使用 | * {color: red; } |
- 每个选择器都有自己的使用场景,都要掌握。
- 如果是修改样式,类选择器是使用最多的。
3. CSS 字体属性
3.1 字体系列
CSS 使用 font-family 属性定义文本字体系列。 尽量使用默认字体,保证不同浏览器的兼容性。
1 | |
3.2 字体大小
CSS 使用 font-size 属性定义字体大小。
1 | |
px大小是我们网页常用单位- 谷歌浏览器默认是
16px - 可以给
body指定整个页面文字大小
3.3 字体粗细
CSS 使用 font-weight 属性设置字体粗细
1 | |
实际开发中,更常用数字来表示加粗或变细。400为normal,700 为 bold。
| 属性值 | 描述 |
|---|---|
| normal | 默认值 |
| bold | 定义粗体 |
| 100-900 | 400 等价于 normal,700 等价于 bold,无单位 |
3.4 文字样式
CSS 使用 font-style 属性设置文本风格。
1 | |
| 属性值 | 描述 |
|---|---|
| normal | 正常显示 |
| italic | 斜体 |
注意:平常很少给字体加斜体,而是给斜体标签(em,i)给位不倾斜字体。
3.5 字体复合属性写法
将各种字体属性写在同一选择器下,节约代码。
规则
严格遵守顺序,且 font-sieze 和 font-family 必须有。
1 | |
3.6 字体属性总结【重要】
| 字体属性 | 表示 | 注意 |
|---|---|---|
| font-size | 字号 | 单位是 px |
| font-family | 字体 | 按照团队约定来写 |
| font-weight | 字体粗细 | 400=normal,700=bold |
| font-style | 字体样式 | italic,normal,常用 normal |
| font | 属性连写 | 顺序不能变,字体和字号属性必须有 |
4. CSS 文本属性
CSS Text(文本)属性定义文本外观,比如颜色、对齐、装饰、缩进、行间距等。
4.1 文本颜色
color 属性定义文本颜色。
1 | |
属性值
| 表示颜色 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,pink |
| 十六进制 | #FF0000,#FF6600 |
| RGB 代码 | rgb(255,0,0) |
实际开发中,最常用的是十六进制。
4.2 对齐文本
text-align 属性用于设置元素文本内容的对齐方式。
1 | |
| 属性值 | 解释 |
|---|---|
| left | 左对齐(默认) |
| right | 右对齐 |
| center | 居中对齐 |
4.3 装饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
1 | |
| 属性值 | 描述 |
|---|---|
| none | 默认,无装饰(最常用) |
| underline | 下划线,a 标签自带(常用) |
| overline | 上划线。(几乎不用) |
| line-through | 删除线。(不常用) |
4.4 文本缩进
text-indent定义段落首行缩进。
1 | |
em 是一个相对单位,1em 就是一个字符所占大小。当 text-indent=2em,则恰好缩进两个文字。
4.5 行间距
line-height 设置行间的距离,行间距=文本高度+上间距+下间距
4.6 文本属性总结【重要】
| 属性 | 表示 | 注意 |
|---|---|---|
| color | 文本颜色 | 通常十六进制缩写 |
| text-align | 文本对齐 | |
| text-indent | 文本缩进 | 记住 text-indent: 2em; |
| text-decoration | 文本装饰 | 记住下划线和去除下划线 |
| line-height | 行高 |
5. CSS 引用方式
按照 CSS 书写的位置不同,CSS 样式表可以分为三大类:
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)
5.1 内部样式表
将 CSS 代码写在 HTML 页面内部,单独放在一个 <style> 标签中。
<style>理论上可以放在 HTML 文档中任何一个地方,一般放在<head>标签中。- 方便控制整个页面中的元素样式。
练习时使用,实际开发不用。
5.2 行内样式表
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式,适合修改简单样式。
1 | |
- 设置当前标签样式
- 书写繁琐,不推荐大量使用。
5.3 外部样式表【重要】
实际开发中都是外部样式表,适用于样式比较多的情况。 核心:样式单独写到 CSS 文件中,再将 CSS 文件引入到 HTML 页面中。
引入格式
1 | |
二、CSS 复合选择器与特性
1. Emmet 语法
- 快速生成 HTML 结构代码
- 快速生成 CSS 样式代码
2. 复合选择器
由基础选择器组合而成。
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
2.1 后代选择器(重要)
后代选择器又称为包含选择器,可以选择父元素里的子元素。写法是将外层标签写在前面,内层标签写在后面,中间空格分开。 语法
1 | |
- 上述语法表示选择元素 1 里面所有的元素 2
- 可以连续嵌套,比如可以是孙子等
- 元素 1、2 可以是任何基础标签
2.2 子选择器(重要)
子元素选择器(子选择器)只能选择作为元素作为元素的最近一级子元素。简单理解就是选亲儿子。
语法
1 | |
- 元素之间用大于号
>隔开 - 1 为父级。二为子级,最终选择的是元素 2
- 元素 2 必须是亲儿子。
2.3 并集选择器
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
并集选择器是各选择器通过英文逗号 , 连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法
1 | |
2.4 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果。 伪类选择器书写最大特点是用冒号 : 表示。 伪类选择器种类多,比如链接伪类选择器、结构选择器等。
2.4.1 链接伪类选择器
1 | |
注意事项
- 确保样式生效,要按照 LVHA 的顺序声明:link,visited,hover, active。
- a 链接在浏览器中有默认样式,所以实际开发都需要给链接单独指定样式。
开发中实际写法
1 | |
2.4.2 focus 伪类选择器
:focus 伪类选择器用于获取焦点的表单元素。 焦点就是光标,一般情况 <input> 类表单元素才能获取,因此这个选择器也主要针对表单元素来说。
1 | |
2.4.3 其他标准伪类选择器
1.first-child
:first-child 是 CSS 伪类,表示父元素的第一个子元素。
2. last-child
:last-child CSS 伪类 代表父元素的最后一个子元素。
3. nth-child(n)
:nth-child(an+b) 这个 CSS 伪类首先找到所有当前元素的兄弟元素,然后按照位置先后顺序从 1 开始排序,选择的结果为 CSS 伪类 :nth-child括号中表达式 (an+b) 匹配到的元素集合 (n=0,1,2,3...)
4. :not(p)
:not() 用来匹配不符合一组选择器的元素。由于它的作用是防止特定的元素被选中,它也被称为反选伪类(negation pseudo-class)。
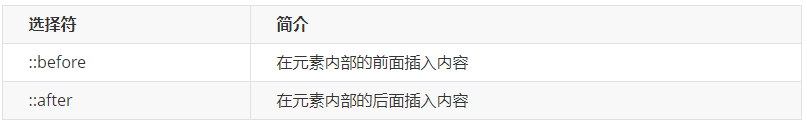
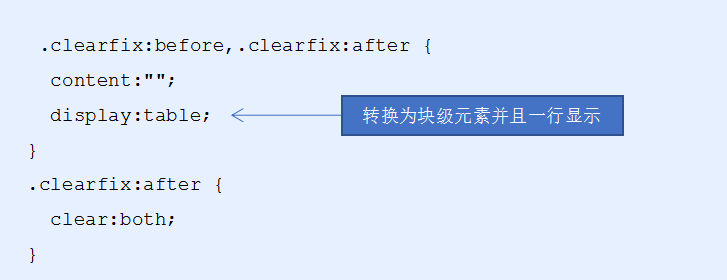
5. ::after (:after)
CSS 伪元素 ::after 用来创建一个伪元素,作为已选中元素的最后一个子元素。通常会配合 content 属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。
1 | |
我们几乎可以用想要的任何方法给 content 属性里的文字和图片的加上样式.
6. ::before (:before)
CSS 中,::before 创建一个伪元素,其将成为匹配选中的元素的第一个子元素。常通过 content 属性来为一个元素添加修饰性的内容。此元素默认为行内元素。 使用 ::before 伪元素的一个简单示例就是用于加入引号。
HTML
1 | |
CSS
1 | |
2.5 复合选择器总结【重要】
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择后代元素 | 可以是子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择最近一级元素 | 只能选亲儿子 | 较少 | 符号是大于 .nav>p |
| 并集选择器 | 选择某些相同样式的元素 | 可以用于集体声明 | 较多 | 符号是逗号,.nav, a |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记住a{}和a:hover{} |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | 记住input:focus用法 |
3. 元素显示模式
3.1 什么是元素显示模式
作用:网页的标签非常多,不同地方使用不同,了解其特点可以更好布局。
HTML 元素分为块元素和行内元素。
3.2 块元素
常见的块元素有 h1-h6、p、div、ul、ol、li等。
块级元素的特点:
- 独占一行。
- 高度、宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的 100%。
- 是一个容器及盒子,里面可以方行内或块级元素。
注意:
- 文字类的标签内不能放块级元素。
- 文字类元素有
p,h1-h6,尤其不能放div元素。
3.3 行内元素(内联元素)
常见行内元素:a、strong、b、em、i、del、s、ins、u、span,典型行内元素是 span,行内元素也叫内联元素。
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的。
- 默认宽度就是它本身内容宽度。
- 行内元素只能容纳文本或其他行内元素。
注意
- a 链接里面不能放链接
- 特殊情况链接 a 里面可以放块级元素,但是给 a 转换一下块级模式最安全。
3.4 行内块元素
在行内元素中有几个特殊标签——img, input、td,它们同时具有块元素和行内元素的特点。
有些资料称为行内块元素。
行内块元素的特点:
- 和相邻元素(行内块)在一行上,之间存在空白缝隙,一行可以显示多个。
- 默认宽度是本身内容宽度。
- 高度、行高、外边距、内边距都可以控制(块级元素特点)。
3.5 元素显示模式总结【重要】
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置高度宽度 | 容器的 100% | 可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以设置宽度高度 | 本身内容宽度 | 容纳文本或者其他行内元素 |
| 行内块元素 | 一行可以放置多个行内块元素 | 可以设置高度宽度 | 本身内容宽度 | a |
3.6 元素模式转换
特殊情况下,需要将一个元素的模式转换为另外一种模式,使其具有另外一种模式的特性。 比如想要增加链接 a 的触发范围。
行内元素可以转换为块元素,块元素也能转换为行内元素。
行内->块级
1 | |
块级->行内
1 | |
行内/块级-> 行内块元素
1 | |
3.7 一个小技巧——单行文字垂直居中
解决方案:让文字的行高等于盒子的高度。
原理分析:行高=文字本身高度+上空隙+下空隙=盒子高度
当行高小于盒子高度,则文字偏上;当行高大于盒子高度,文字偏下。
1 | |
4. CSS 的背景
CSS 背景属性可以给元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
4.1 背景颜色
background-color 定义了元素的背景颜色。
1 | |
一般而言,颜色默认值是 transparent(透明),我们也可以指定背景颜色为透明色或其他色。
4.2 背景图片
background-image 属性描述了元素的背景图像,实际开发用于 logo 或者一些装饰性开发的小图片或者是超大的背景图片,优点是便于控制位置。(也用于精灵图)
1 | |
4.3 背景平铺
若需要在 HTML 页面上对背景图进行平铺,可以使用 background-repeat 属性。
1 | |
页面元素·既可以添加背景图片,也可以添加背景颜色,图片会覆盖颜色。
4.4 背景图片位置
background-position 可以改变图片在背景中的位置。
1 | |
参数 x 和 y 指 x 左边和 y 坐标,可以使用方位名词或者精确定位。
| 参数值 | 说明 |
|---|---|
| length | 百分数 / 由浮点数字和单位字符组成的长度值 |
| position | top / center / bottom / left / center / right 方位名词 |
1.参数是方位名词
若两个值都是方位名词,则两个值前后顺序无关,比如
left top和top left效果一致。若只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐。
2.参数是精确单位
- 第一个必定是 x 坐标。第二个是 y 坐标
- 若只指定一个数值,则另一个必定是 y 轴居中
3.参数是混合单位
- 若是混合单位,则第一个值是 x 坐标,第二个值是 y 坐标。
4.5 背景图像固定
background-attachment 属性设置背景图像是否随着页面其余部分滚动。
background-attachment 后期可以制作视差滚动效果。
1 | |
| 参数 | 作用 |
|---|---|
| scroll | 背景图像随着对象内容滚动 |
| fixed | 背景图像固定 |
4.6 背景属性复合写法
简化代码,将属性写在同一个属性 background 下。 一般按照约定顺序编写。
background 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
1 | |
4.7 背景颜色半透明
CSS3 提供 background: rgba(r,g,b,a) 属性设置图片透明度。
1 | |
- CSS3 新增属性,IE9+支持
5. CSS 的三大特性
CSS 有三个非常重要的特性:层叠性、继承性、优先级。
5.1 层叠性
相同选择器设置相同的样式,此时一个样式就会覆盖另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:
- 样式冲突:遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
5.2 继承性
CSS 中子标签会继承父标签的某些样式,如文本颜色和字号。
- 恰当使用继承可以简化代码,降低 CSS 的复杂性
- 子元素可以继承父元素的样式(text-, font-, line-这些元素开头的可以继承,以及 color 属性)
5.2.1 行高的继承性
1 | |
- 行高可以跟单位也可以不跟
- 如果子元素没有设置行高,则会继承父元素的行高为 1.5
- 此时子元素的行高是:当前子元素的文字大小*1.5
- body 行高 1.5 这样写法最大优势就是里面的子元素可以根据文字大小自动调整行高
5.3 优先级
当一个元素指定多个选择器时,就会有有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
选择器权重如下所示。
| 选择器 | 选择器权重 |
|---|---|
继承或者* | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID 选择器 | 0,1,0,0 |
行内样式 style="" | 1,0,0,0 |
!important | ∞ 无穷大 |
1 | |
注意
继承的权重为 0,即使加了 important 权重也还是 0。
a 链接,浏览器默认指定了一个样式,蓝色,下划线,不会继承父级样式
权重值越大,优先级越高
选择器选择的范围越小越精确,优先级越高
复合选择器权重的叠加:权重可以叠加,需要计算权重,但是没有进位。
三、盒子模型
1. 盒子模型
1.1 看透网页本质
网页布局过程:
- 准备网页元素,网页元素基本都是盒子 box
- 利用 CSS 设置好盒子样式,然后摆放到相应位置。
- 往盒子里放东西。
本质:利用 CSS 摆盒子。
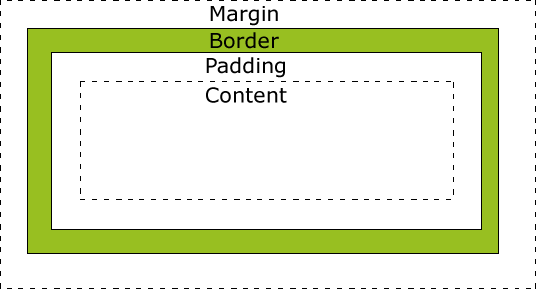
1.2 盒子模型(Box Model)组成
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,包括:边框、外边距、内边距和实际内容。

1.3 边框(border)
border 可以设置元素边框。边框有三个组成:border-width、border-style、border-color
语法
1 | |
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位 px |
| border-style | 边框样式 |
| border-color | 边框颜色 |
边框属性简写
1 | |
边框属性分写
1 | |
1.4 表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法
1 | |
- collapse 是合并的意思
border-collapse:collapse;表示将相邻边框合并在一起
1.5 边框会影响盒子实际大小
边框会额外增加盒子的实际大小,因此有两种方案解决。
- 测量盒子大小的时候,不测边框。
- 若测量的时候包含了边框,则需要 width/height-边框宽度。
1.6 内边距 padding
padding 属性设置内边距,即边框与内容之间的距离。
padding-left: 左内边距padding-right: 右内边距padding-top: 上内边距padding-bottotm: 下内边距
padding 属性简写
padding 的值的个数:
- 1 个值:上下左右
- 2 个值:上下,左右
- 3 个值:上,左右,下
- 4 个值:上,右,下,左,顺时针
padding 会影响盒子实际大小
当给盒子指定了 padding 值以后,发生了两件事情:
- 内容和边框有了距离,增加内边距
- padding 值影响了盒子实际大小
也就是说,当盒子已经有了宽度和高度,再指定内边距,会撑大盒子。
要保证盒子和效果图一样大,则让 width/height-多出来的内边距大小即可。
1.7 box-sizing 属性解决方案
CSS 中的 box-sizing 属性定义了 user agent 应该如何计算一个元素的总宽度和总高度。
在设置了一个盒子的 width/height 后,再设置其 border/padding 会影响盒子实际大小。当进行响应式布局时,这个尤其烦人。
box-sizing 属性可以被用来调整这些表现。
content-box是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。1
box-sizing: content-box;border-box告诉浏览器:你想要设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这 100px 会包含它的border和padding,内容区的实际宽度是width减去(border + padding)的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。1
box-sizing: border-box;尺寸计算公式:
width = border + padding + 内容的宽度height = border + padding + 内容的高度
若盒子没有指定 width/height 属性,则此时 padding 不会撑开盒子大小。
1.8 外边距
margin 属性用于设置外边距,即控制盒子与盒子之间的距离。
margin-left: 左外边距margin-right: 右外边距margin-top: 上外边距margin-bottotm: 下外边距
margin 简写方式与 padding 一致。
1.9 外边距典型应用-块级盒子水平居中
外边距可以让块级盒子 水平居中,但是必须满足两个条件:
- 盒子必须指定宽度(width)
- 盒子左右的外边距都设置为
auto
1 | |
使行内元素或行内块元素水平居中
1 | |
1.10 外边距合并
1. 相邻元素垂直外边距的合并
当上下相邻块元素相遇时,若上面的元素有下外边距,下面的元素有上外边距,则他们之间的垂直间距不是 margin-bottotm 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻元素垂直外边距的合并。
2. 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案
- 为父元素定义上边框
- 为父元素定义上内边距
- 为父元素添加
overflow:hidden
1.11 清除内外边距
网页元素很多都带有默认内外边距,而且不同浏览器默认的也不一致,因此在布局前,要先清除网页元素的内外边距。
语法
1 | |
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以设置。
2. PS 基本操作
- 文件->打开:打开测量的图片
- Ctrl+r :打开标尺,或者视图->标尺
- 鼠标拖动标尺可将标尺移动到PS图片上
- 右击标尺,将单位改为像素
- Ctrl+-:放大/缩小视图
- 按住空格键,鼠标可以拖动PS视图
- 用选区拖动,可以测量大小
- Ctrl+D 可以取消选区,或者在旁边空白处点击一下也可以取消选区
3. 圆角边框
CSS3 新增 圆角边框 属性,盒子可以变成圆角。
border-radius 属性用于设置元素的外边框圆角。
语法
1 | |
原理
(椭)圆与边框的交集形成的圆角效果。
参数
- 参数值可以为数值或百分比的形式
- 若是正方形,想要设置一个圆,则将数值修改为高度或者宽度的一般即可,或者直接写为 50%
- 若是矩形,设置为 height 的一半就可以做
- 简写属性,跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开来写:
border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius
4. 盒子阴影
CSS3 新增盒子阴影,使用 box-shadow 属性。
语法
1 | |
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影的位置,允许负值 |
| v-shadow | 必需,垂直阴影的位置,允许负值 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影的尺寸 |
| color | 可选,阴影的颜色 |
| inset | 可选,将外部阴影改为内部阴影(默认是外部阴影) |
注意:
- 默认是外阴影,但是不可以写这个单词(outset)
- 盒子阴影不占空间,不会影响其他盒子排列
5. 文字阴影
CSS3 中,使用 text-shadow 属性设置文本阴影。
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影位置。允许负值。 |
| v-shadow | 必须,垂直阴影。允许负值。 |
| blur | 可选,模糊距离。 |
| color | 可选,阴影颜色。 |
四、CSS 浮动
1. 浮动(float)
1.1 传统网页布局方式
网页布局的本质——用 CSS 来摆放盒子,把盒子放到相应位置。
CSS 提供了三种传统布局方式:
- 普通流
- 浮动
- 定位
1.2 标准流(普通流/文档流)
所谓的标准流,就是标签按照规定好的默认方式排列。
- 块级元素会独占一行,从上到下顺序排列 常用元素:div、hr、p、h1-h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。 常用元素:span、a、i、em
标准流是最基本的布局方式。
以上三种方式都是来摆放盒子的,盒子摆到合适位置,布局自然就完成了。
实际开发中,一个页面基本包含三种布局方式。
1.3 为什么需要浮动?
很多布局效果,标准流没办法完成,此时就可以利用浮动完成布局。浮动可以改变元素标签默认排列方式。
浮动最典型应用:让多个块级元素一行显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
网页布局第二准则:先设置盒子大小,再设置盒子位置。
1.4 什么是浮动?
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘及包含块或另一个浮动框的边缘。
语法
1 | |
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
1.5 浮动特性(重点)
加了浮动之后的元素,会具有一些特性。
- 浮动元素会脱离标准流
- 浮动元素会一行内显示并且元素顶部对齐
- 浮动的元素会具有行内块元素的特性
重要特性
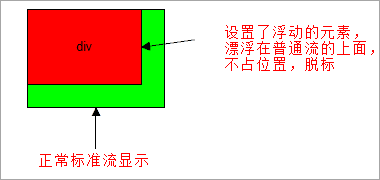
- 脱离文档流的控制(浮)移动到指定位置(动),脱标 脱离文档流的盒子,会漂浮在文档流的盒子上面,不占位置。
- 如果多个盒子都设置了浮动,则它们会按照属性值一行显示并且顶端对齐排列。 浮动的元素是相互贴在一起的(没有间隙),若父级宽度放不下盒子,多出的盒子会另起一行对齐。
- 浮动元素具有行内块元素特性。 任何元素都可以浮动,设置了后元素都具有行内块元素性质。
- 若块级元素没有设置宽度,则默认和父级一样宽
- 浮动盒子中间无间隙,紧挨着
- 行内块元素同理
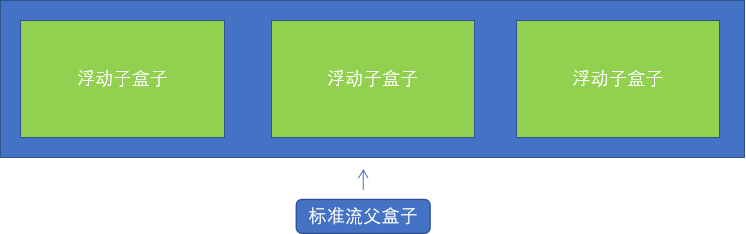
1.6 浮动元素经常和标准流父级元素搭配使用
为了约束元素位置,一般采取:
先用标准流父元素上下排列位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准则。
2. 常见网页布局注意点
浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。
一个元素浮动了,理论上其余兄弟元素也要浮动
一个盒子里有多个盒子,其中一个盒子浮动,其他兄弟也应该浮动,防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会引起前面的标准流。
3. 清除浮动
3.1 为什么需要清除浮动
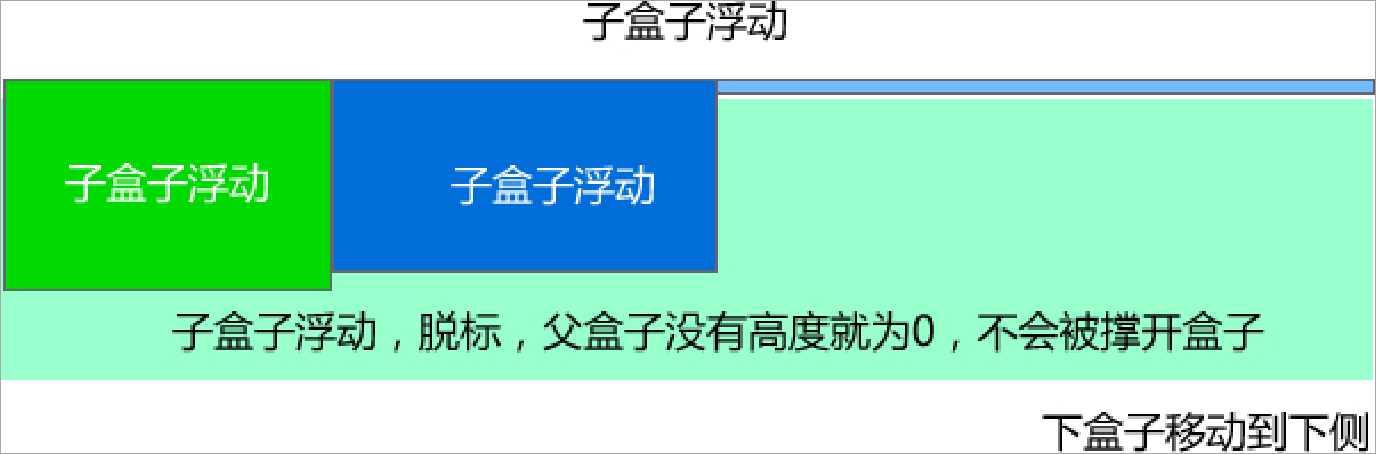
由于父级盒子很多情况下,不方便给高度,当时盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的盒子,对后面元素排版产生影响。
3.2 清除浮动的本质
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身具有高度,则不需要清除浮动
- 清除浮动之后,父级会根据浮动的子盒子自动检测高度,父级有了高度,就不会影响下面的标准流了。
3.3 清除浮动
语法:
1 | |
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素 |
| right | 不允许右侧有浮动元素 |
| both | 同时清除左右两侧浮动 |
清除浮动策略:闭合浮动
方法:
- 额外标签法(隔墙法),是 W3C 推荐的方法
- 父级添加 overflow 属性
- 父级添加 after 伪元素
- 父级添加双伪元素
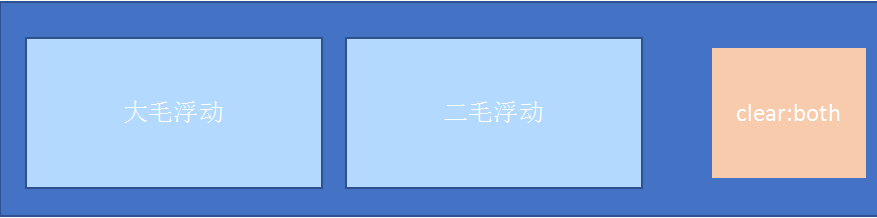
3.4 清除浮动(1)——额外标签法
也成为隔墙法,是 W3C 推荐的方法。
额外标签法是在最后一个浮动元素末尾添加一个 空块级元素,给其赋以属性 clear:both;。
1 | |
- 优点:通俗易懂,书写方便
- 缺点:添加许多无意义的标签,结构化差
总结
清除浮动的本质
清除浮动的本质是清除浮动元素脱离标准流造成的影响
清除浮动的策略
闭合浮动,只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
使用场景
实际开发中可能会遇到,但是不常用。
3.5 清除浮动(2)——父级添加 overflow
可以给父级添加 overflow 属性,将其属性设置为 hidden、auto或scroll。
注意是给父元素添加代码:
- 优点:代码简洁
- 缺点:无法显示溢出部分
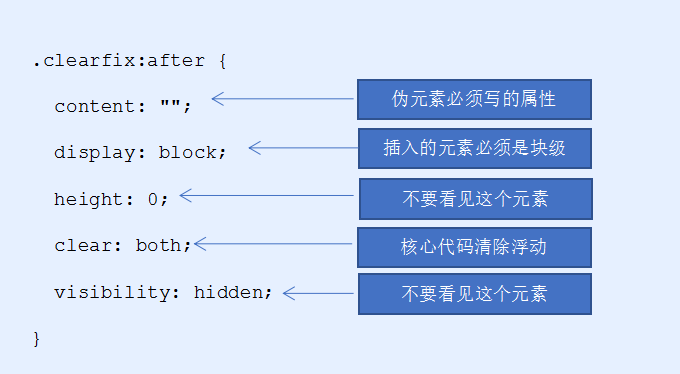
3.6 清除浮动(3)——:after 伪元素法
实际上也是额外标签法的一种。
1 | |
3.7 清除浮动(4)——双伪元素法
语法
1 | |
- 优点:代码更简洁
- 缺点:照顾低版本浏览器
- 代表网站:小米、腾讯
3.8 清除浮动总结
为什么需要清除浮动?
- 父级没高度
- 子盒子浮动了
- 影响下面布局了,应该清除浮动。
4. PS 切图
4.1 常见的图片格式
- JS 图像格式:JPEG(JPG)对色彩的信息保留较好,高清,颜色较多,产品类的图片经常用到 jpg 格式的。
- gif 图像格式,GIF 格式最多只能存储 256 色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果,实际上经常用于一些图片小动画效果。
- png 图像格式是一种新兴的网络图形格式,结合了 GIF 和 JPEG 的特点,具有存储形式的特点,能够保存透明背景。如果想要切成背景透明的图片,请先择 png 格式。
- PSD 图像格式是 Photoshop 的专用格式,里面可以存放图层、通道、遮罩等多种设计稿。对我们前端人员来说,最大的优点是我们可以上面复制文字,获得图片,还可以测量大小和距离。
| 序号 | 格式 | 特点和常用的用途 |
|---|---|---|
| 1 | jpg | JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片 经常用jpg格式的 |
| 2 | gif | GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果, 实际 经常用于一些图片小动画效果 |
| 3 | png | png图像格式,是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景. 如果想要切成 背景透明的图片 ,请选择png格式. |
| 4 | psd | PSD图像格式,Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿. 对我们前端人员来说,最大的优点,我们可以直接从上面复制文字,获得图片,还可以测量大小和距离. |
4.2 图层切图
最简单的切图方式:鼠标点击设置为移动工具->点击图层->快速导出为 PNG。
4.3 合并图层
但是很多情况下,需要合并图层并导出:
- 按住 shift 选中需要合并的图层:图层菜单->合并图层(Ctrl+E)
- 右击->快速导出为 PNG
最好的方法是:与美工设计沟通。
4.4 切片切图
利用切片工具手动划出切片范围
若要切出透明 logo.png,则需要将图层下拉至最下面,然后点击小眼睛使背景消失。
文件菜单->导出->存储为 web 设备所用格式->选择我们要的图片格式->存储。
4.5 PS Cutterman 插件切图
Cutterman 是一款在 PS 中的插件,能够自动将你需要的图层进行输出,以替代传统的手动“导出为 web 所用格式”以及使用切片工具进行挨个切图的繁琐流程。
五、定位
1. 为什么需要定位
一些固定盒子的效果,标准流或浮动都无法快速实现,此时需要定位来实现。所以:
浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子
定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
2. 定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子
定位也是用来布局的,它有两部分组成:
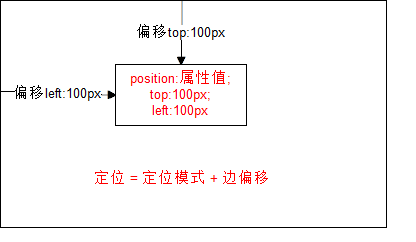
定位 = 定位模式 + 边偏移
定位模式 用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
2.1 定位模式
在 CSS 中,通过 position 属性定义元素的定位模式,语法如下:
1 | |
定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四个:
| 值 | 语义 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
2.2 边偏移
边偏移就是定位的盒子移动到最终位置。有 top, bottom, left 和 right 4 个属性
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
| top | top:80px | 顶端偏移量,定义元素相对于其父元素上边线的距离。 |
| bottom | bottom: 80px | 底部偏移量,定义元素相对于其父元素下边线的距离。 |
| left | left: 80px | 左侧偏移量,定义元素相对于其父元素左边线的距离。 |
| right | right: 80px | 右侧偏移量,定义元素相对于其父元素右边线的距离。 |
3. 静态定位 static (了解)
静态定位是元素的默认定位方式,无定位的意思。语法:
1 | |
静态定位按照标准流特性摆放位置,它没有边偏移静态定位在布局时很少用到。
4. 相对定位 relative(重要)
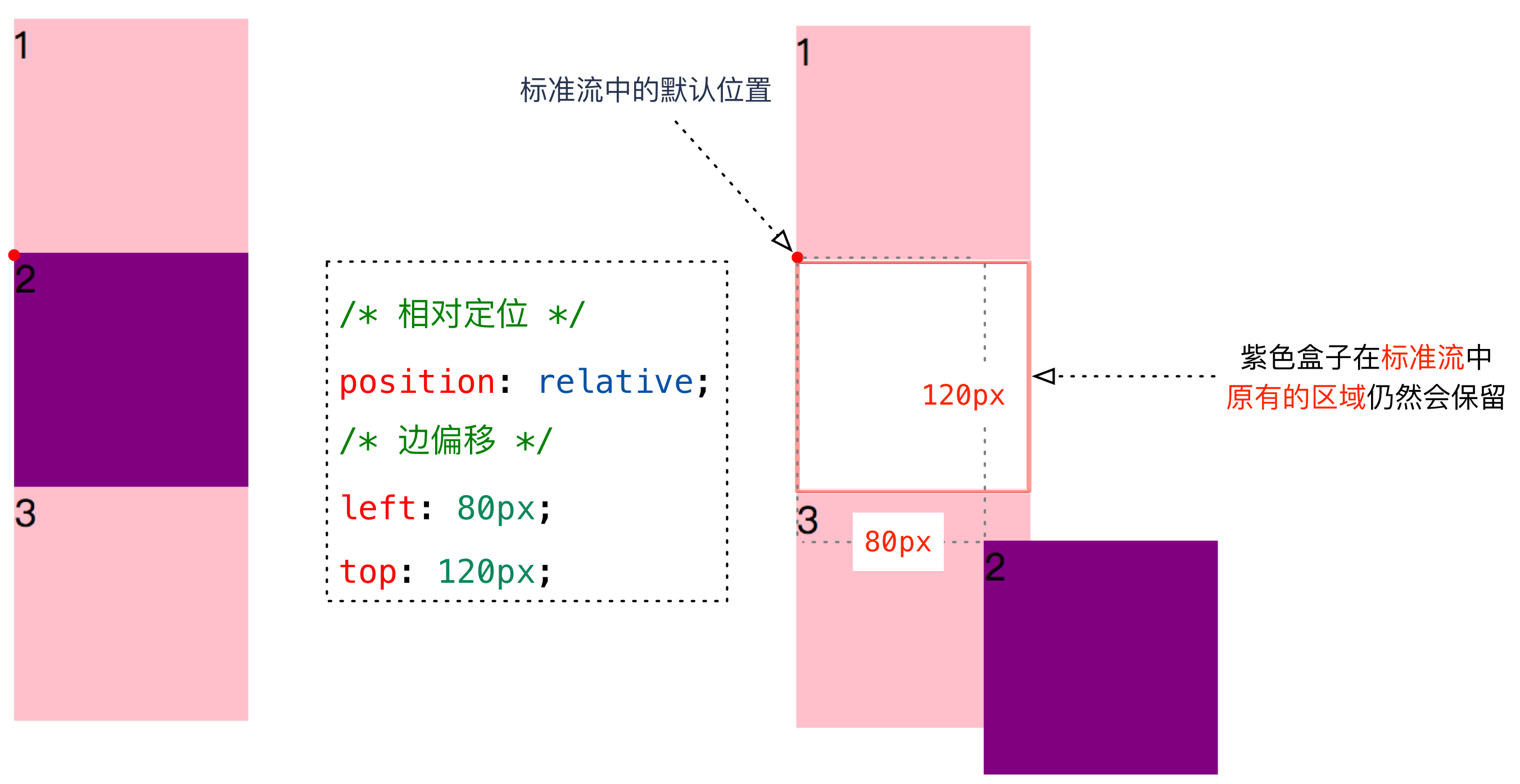
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的(自恋型)。
语法:
1 | |
相对定位的特点:(务必记住)
1.它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
2.原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。。
5. 绝对定位 absolute (重要)
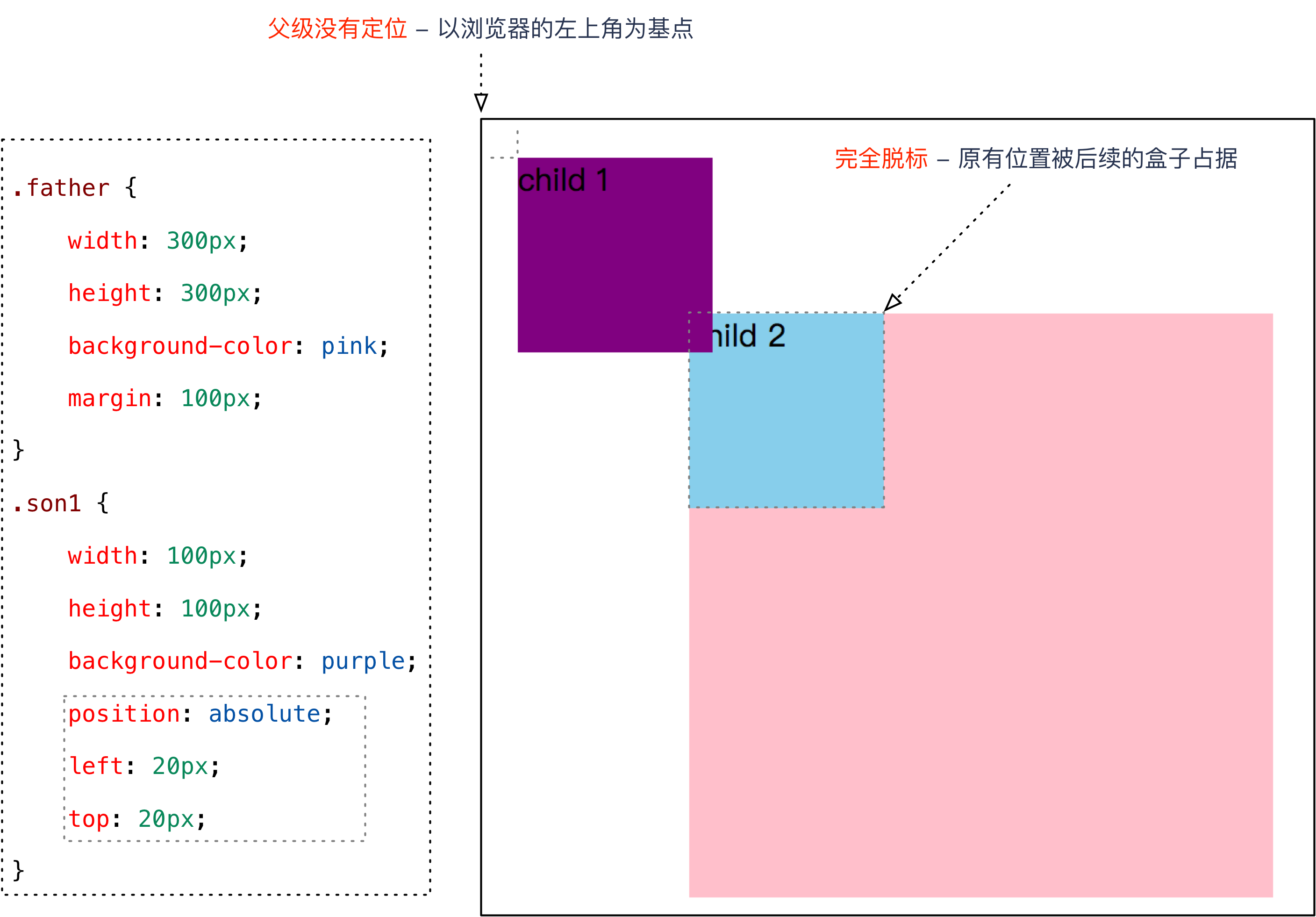
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
语法:
1 | |
- 完全脱标 —— 完全不占位置;
- 父元素没有定位,则以浏览器为准定位(Document 文档)。
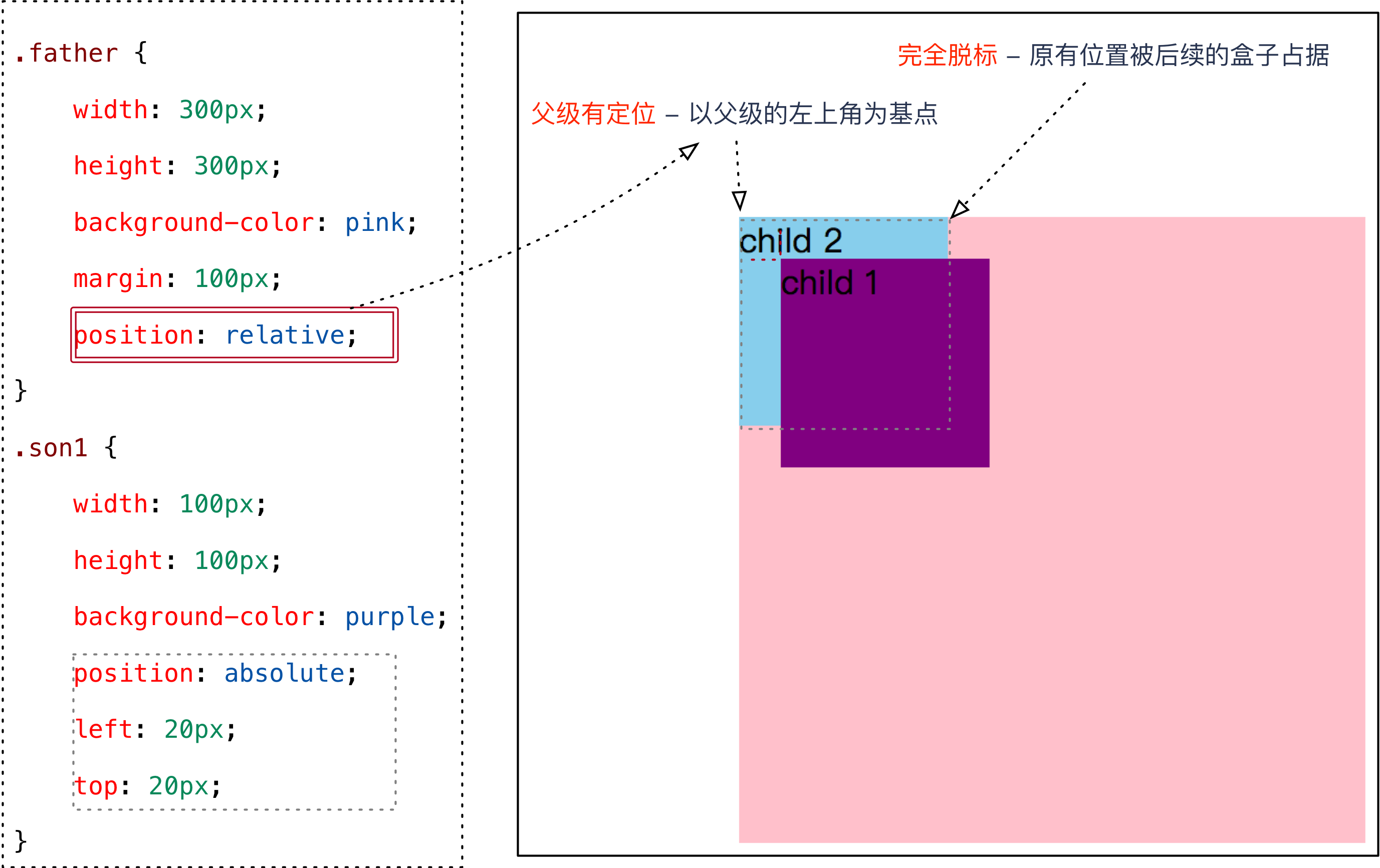
- 父元素要有定位
- 元素将依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
绝对定位的特点总结:(务必记住)
1.如果没有祖先元素或者祖先元素没有定位,则以浏览器为基准定位(Document 文档)。
2.如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
3.绝对定位不再占有原先的位置。所以绝对定位是脱离标准流的。(脱标)
6. 子绝父相的由来
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。
这个“子绝父相”太重要了,是我们学习定位的口诀,是定位中最常用的一种方式这句话的意思是:子级是绝对定位的话,父级要用相对定位
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
- 父盒子需要加定位限制子盒子在父盒子内显示。
- 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结: 因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
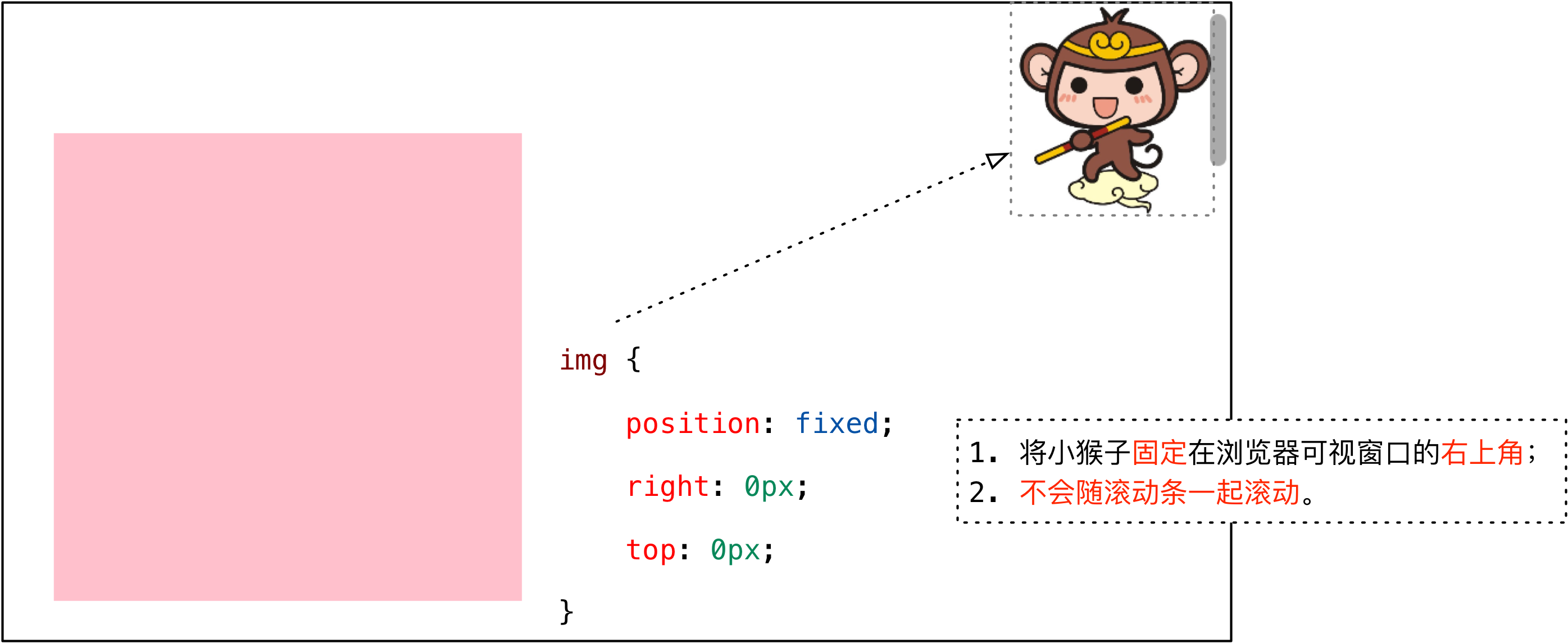
7. 固定定位 fixed (重要)
固定定位是元素固定于浏览器可视区的位置。主要使用场景:可以在浏览器页面滚动时元素的位置不会改变。
语法:
1 | |
固定定位的特点:(务必记住):
1.以浏览器的可视窗口为参照点移动元素。
- 跟父元素没有任何关系
- 不随滚动条滚动。
2.固定定位不在占有原先的位置。
- 固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。(认死理型)
- 完全脱标—— 完全不占位置;
- 只认浏览器的可视窗口 ——
浏览器可视窗口 + 边偏移属性来设置元素的位置;- 跟父元素没有任何关系;单独使用的
- 不随滚动条滚动。
8. 粘性定位 sticky (了解)
粘性定位可以被认为是相对定位和固定定位的混合。Sticky 粘性的 语法:
1 | |
粘性定位的特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加 top, left, right, bottom 其中一个才有效跟页面滚动搭配使用。兼容性较差, IE 不支持。
9. 定位模式总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
| static 静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative 相对定位 | 否 (占有位置) | 相对于自身位置移动 | 基本单独使用 |
| absolute绝对定位 | 是(不占有位置) | 带有定位的父级 | 要和定位父级元素搭配使用 |
| fixed 固定定位 | 是(不占有位置) | 浏览器可视区 | 单独使用,不需要父级 |
| sticky 粘性定位 | 否 (占有位置) | 浏览器可视区 | 当前阶段少 |
一定记住 相对定位、固定定位、绝对定位 两个大的特点: 1. 是否占有位置(脱标否) 2. 以谁为基准点移动位置。
学习定位重点学会子绝父相。
注意:
- 边偏移需要和定位模式联合使用,单独使用无效;
top和bottom不要同时使用;left和right不要同时使用。
10 定位(position)的应用
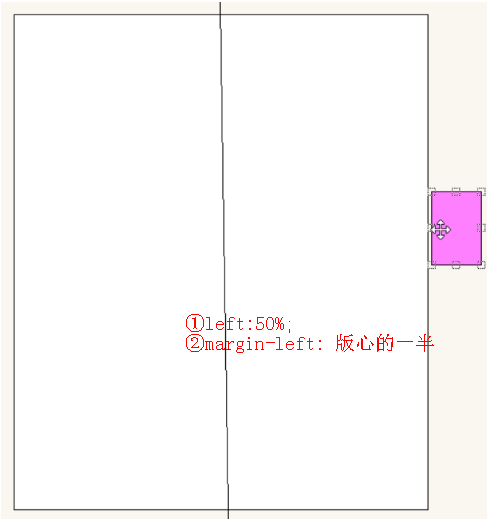
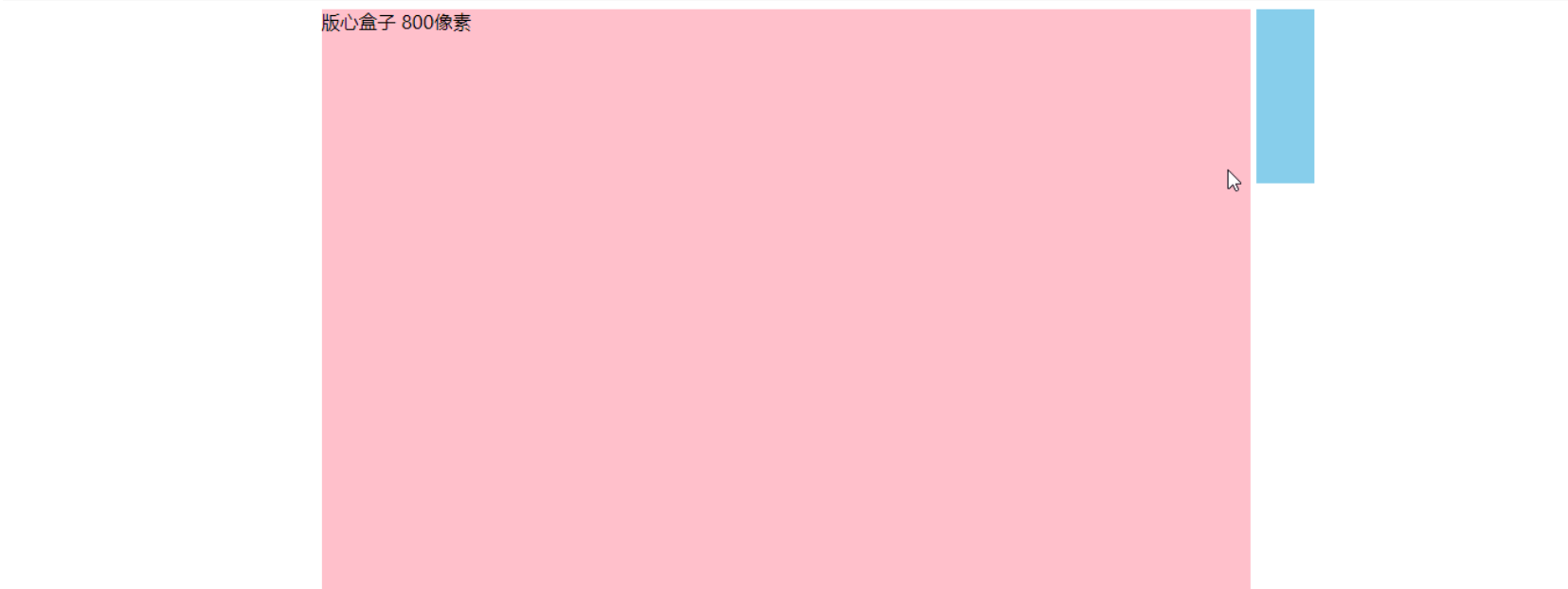
10.1 固定定位小技巧: 固定在版心左侧位置。
小算法:
1.让固定定位的盒子 left: 50%. 走到浏览器可视区(也可以看做版心) 的一半位置。
2.让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走 版心宽度的一半位置
就可以让固定定位的盒子贴着版心右侧对齐了。
案例效果:
1 | |
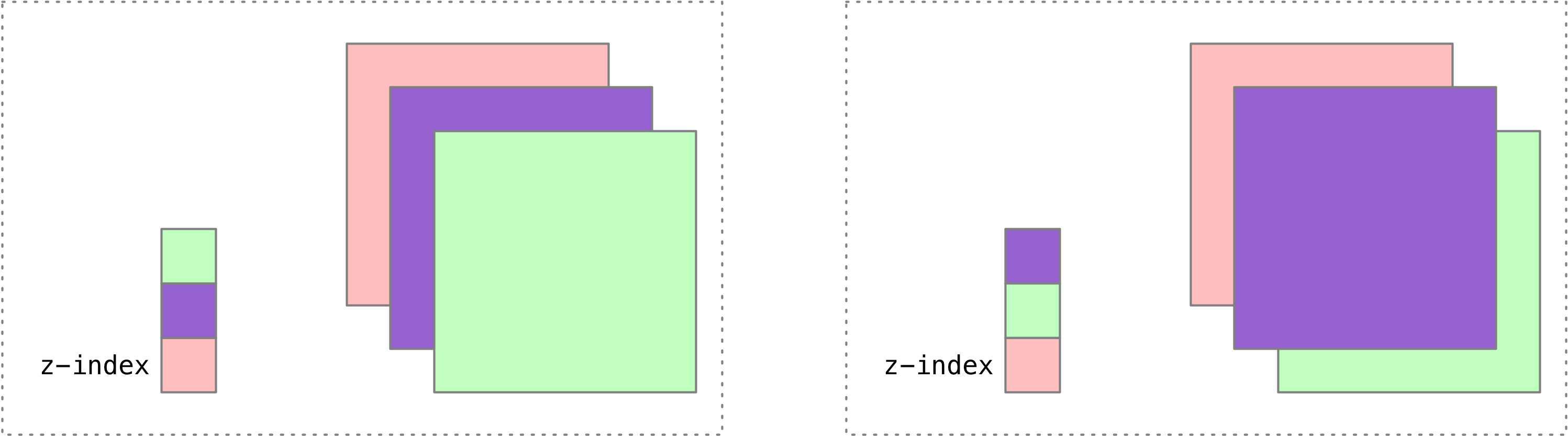
10.2 定位叠放次序 z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴)
语法:
1
2
3选择器 {
z-index: 1;
}z-index的特性如下:- 属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
- 如果属性值相同,则按照书写顺序,后来居上;
- 数字后面不能加单位。
注意:
z-index只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。- 属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
应用
z-index层叠等级属性可以调整盒子的堆叠顺序。如下图所示:
11. 定位的拓展
11.1 绝对定位的盒子居中
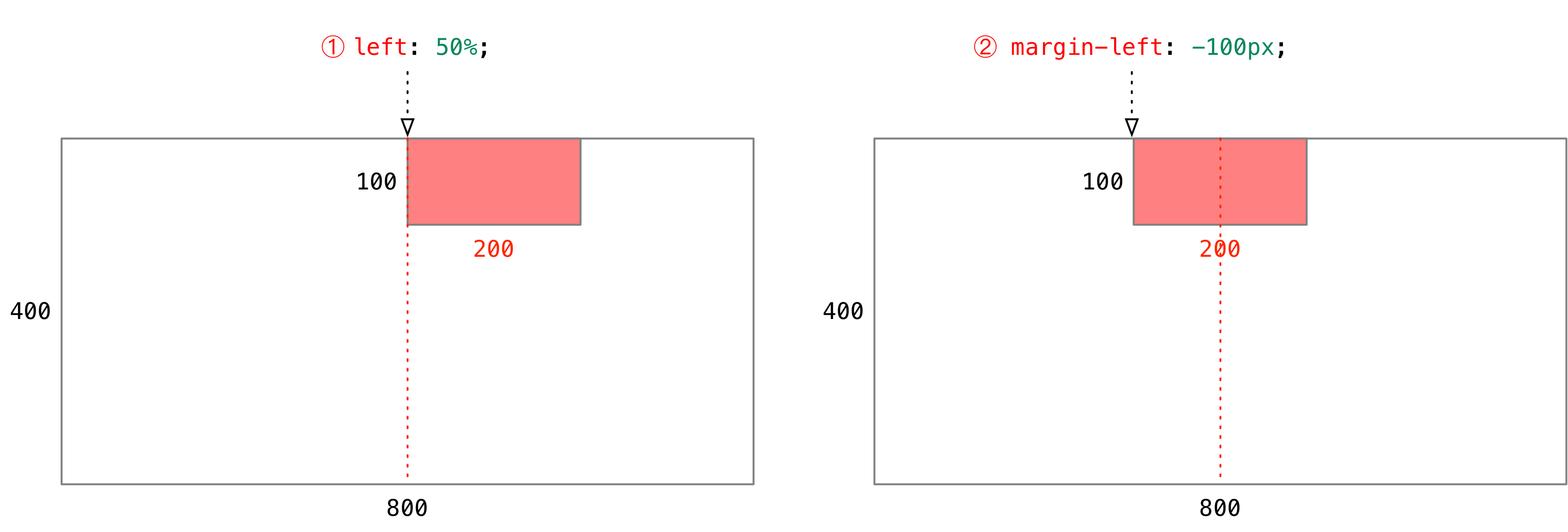
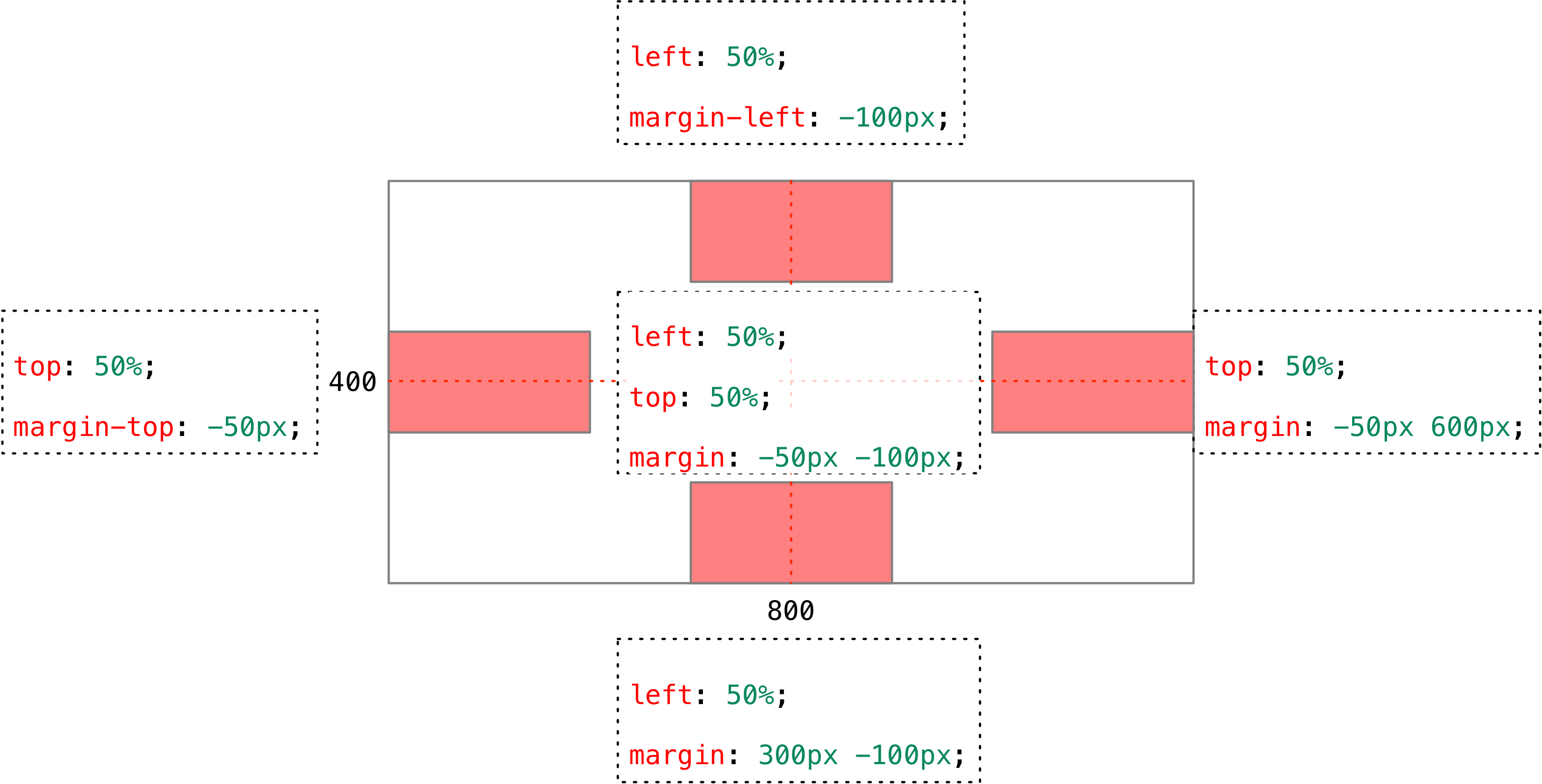
加了绝对定位的盒子不能通过 margin:0auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
left: 50%;:让盒子的左侧移动到父级元素的水平中心位置;margin-left: -100px;:让盒子向左移动自身宽度的一半。
盒子居中定位示意图
11.2 定位特殊特性
绝对定位和固定定位也和浮动类似。
- 行内元素添加绝对或者固定定位,可以直接设置高度和完度。
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
11.3 脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
11.4 绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)但是绝对定位(固定定位)会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。文字会围绕浮动元素
11. 网页布局总结
通过盒子模型,清楚知道大部分html标签是一个盒子。
通过CSS浮动、定位 可以让每个盒子排列成为网页。
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
11.1. 标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
11.2. 浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局
11.3. 定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。
12. 元素的显示与隐藏
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!本质:让一个元素在页面中隐藏或者显示出来。
12.1 display 属性(重点)
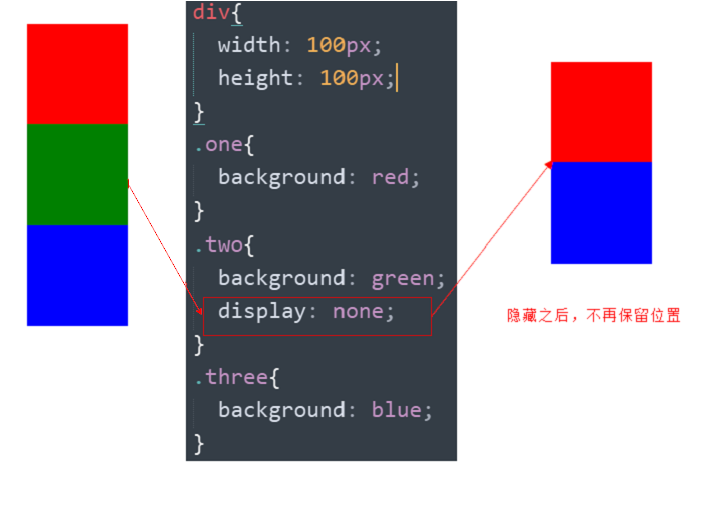
display属性用于设置一个元素应如何显示。display: none;隐藏对象display : block;除了转换为块级元素之外,同时还有显示元素的意思 display 隐藏元素后,不再占有原来的位置。
后面应用及其广泛,搭配 JS 可以做很多的网页特效。
12.2 visibility 可见性(了解)
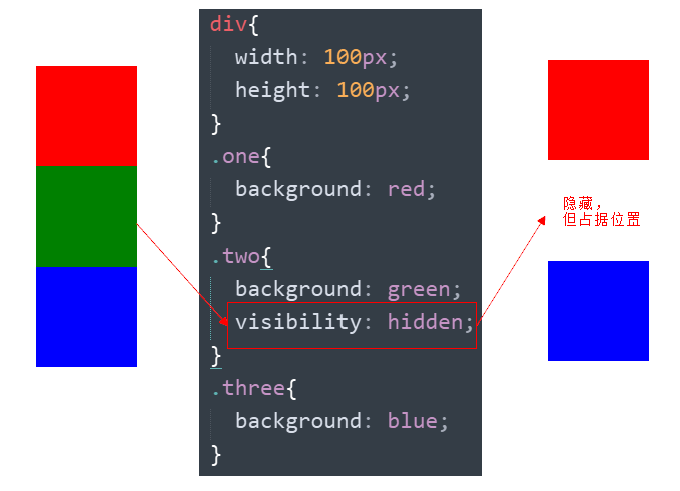
visibility 属性用于指定一个元素应可见还是隐藏。
1
2
3visibility:visible ; 元素可视
visibility:hidden; 元素隐藏特点:visibility 隐藏元素后,继续占有原来的位置。(停职留薪)
如果隐藏元素想要原来位置, 就用 visibility:hidden
如果隐藏元素不想要原来位置, 就用 display:none (用处更多 重点)
12.3 overflow 溢出(重点)
- overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么。
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
- 一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
- 但是如果有定位的盒子, 请慎用overflow:hidden 因为它会隐藏多余的部分。
- 实际开发场景:
- 清除浮动
- 隐藏超出内容,隐藏掉, 不允许内容超过父盒子。
12.4 显示与隐藏总结
| 属性 | 区别 | 用途 |
|---|---|---|
| display 显示 (重点) | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility 可见性 (了解) | 隐藏对象,保留位置 | 使用较少 |
| overflow 溢出(重点) | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
六、CSS 高级
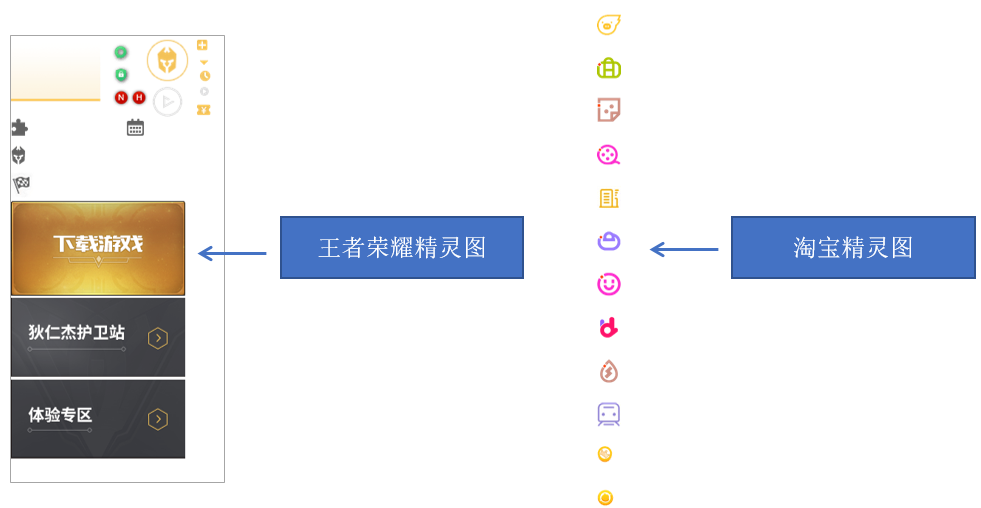
1.1 精灵图
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称 CSS Sprites. CSS 雪碧)。
为什么使用精灵图(目的):
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称 CSS Sprites、CSS 雪碧)。
核心原理:
将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
精灵图举例:
1.2 精灵图的使用
使用精灵图核心:
- 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
- 这个大图片也称为 sprites 精灵图 或者 雪碧图
- 移动背景图片位置, 此时可以使用 background-position 。
- 移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同
- 因为一般情况下都是往上往左移动,所以数值是负值。
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
使用精灵图核心总结:
精灵图主要针对于小的背景图片使用。
主要借助于背景位置来实现---background-position 。
一般情况下精灵图都是负值。(千万注意网页中的坐标: x轴右边走是正值,左边走是负值, y轴同理。)
2.1 字体图标的产生
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的,但是缺点很明显。
1.图片文件还是比较大的。
2.图片本身放大和缩小会失真。
3.一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont。
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
2.2 字体图标的优点
轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器,请放心使用
- 注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
1.如果遇到一些结构和样式比较简单的小图标,就用字体图标。
2.如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
使用步骤
字体图标是一些网页常见的小图标,我们直接网上下载即可。 因此使用可以分为:
1.字体图标的下载
2.字体图标的引入 (引入到我们html页面中)
3.字体图标的追加 (以后添加新的小图标)
2.3 字体图标的下载
推荐下载网站:
- icomoon 字库 http://icomoon.io 推荐指数 ★★★★★
IcoMoon 成立于 2011 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
- 阿里 iconfont 字库 http://www.iconfont.cn/ 推荐指数 ★★★★★
这个是阿里妈妈 M2UX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用 AI制作图标上传生成。 重点是,免费!
2.4 IconMoon 字体图标使用方法
- 选择字体并下载
- 将下载文件中的 fonts 文件夹复制到项目根目录下
- 字体声明,将
style.css文件中的开头的字体声明代码赋值到 html 中 - 给
span声明字体:1
2
3span {
font-family: "icomoon";
} - 打开
demo.html,复制页面中的方框图标到 html 代码中即可。
如何更新/添加字体图标?
上传 selections.json,添加字体图标,重新生成。下载,更换 @font-face 内容。
3. CSS 三角图形
网页中常见一些三角形,使用 CSS 直接画出来就可以,不必做成图片或者字体图标。
一张图, 你就知道 CSS 三角是怎么来的了, 做法如下:
1 | |
- 我们用css 边框可以模拟三角效果
- 宽度高度为0
- 我们4个边框都要写, 只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了
- 为了照顾兼容性 低版本的浏览器,加上 font-size: 0; line-height: 0;
4. CSS 用户界面样式
什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
4.1 鼠标样式 cursor
1 | |
4.2 取消表单轮廓和文本域缩放
1 | |
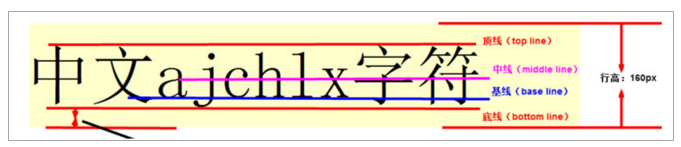
5. vertical-align 属性应用
CSS 的 vertical-align 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释: 用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法:
1 | |
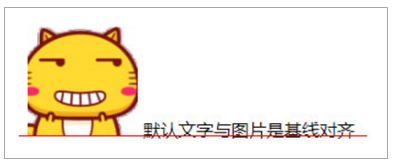
5.1 图片、表单和文字对齐
图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。
此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为 middle 就可以让文字和图片垂直居中对齐了。
5.2 解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:
1.给图片添加 vertical-align:middle | top| bottom 等。 (提倡使用的)
2.把图片转换为块级元素 display: block;
6. 溢出的文字省略号显示
6.1 单行文本溢出显示省略号
单行文本溢出显示省略号--必须满足三个条件:
1 | |
6.2 多行文本溢出显示省略号(了解)
多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webkit内核)
1 | |
更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
7. margin 负值巧妙利用
解决并排盒子之间的边框宽度加倍问题。 原理:让每个盒子压住前面的盒子,边框叠加。
鼠标移动边框颜色变化效果。
1 | |
8. 文字围绕浮动元素巧妙运用
原理:浮动元素不会遮住文字。
1 | |
9. 行内块元素巧妙运用
行内块元素布局当前页码和 pre,next盒子,使用 text-align: center 居中。
10. CSS 初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对CSS 初始化
简单理解: CSS初始化是指重设浏览器的样式。 (也称为CSS reset)
每个网页都必须首先进行 CSS初始化。
这里我们以 京东CSS初始化代码为例。
Unicode编码字体:
把中文字体的名称用相应的Unicode编码来代替,这样就可以有效的避免浏览器解释CSS代码时候出现乱码的问题。
比如:
黑体 \9ED1\4F53 宋体 \5B8B\4F53 微软雅黑 \5FAE\8F6F\96C5\9ED1
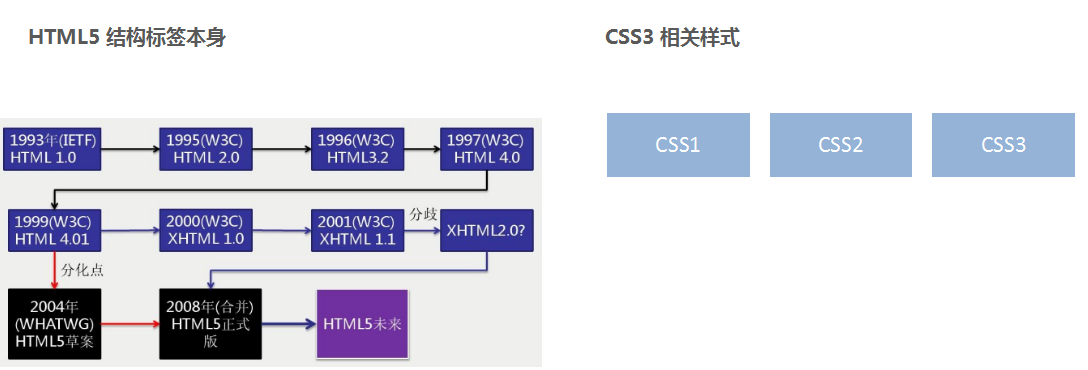
七、HTML5新特性
1. 概述
HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
1.1 语义化标签 (★★)
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的
1 | |
发展到了HTML5后,新增了一些语义化标签,这样的话更加有利于浏览器的搜索引擎搜索,也方便了网站的seo(Search Engine Optimization,搜索引擎优化),下面就是新增的一些语义化标签
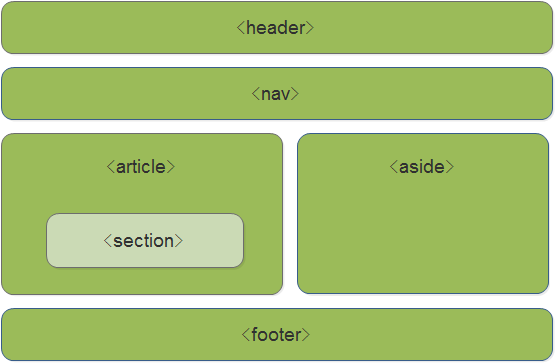
<header>头部标签<nav>导航标签<article>内容标签<section>定义文档某个区域<aside>侧边栏标签<footer>尾部标签
1.2 多媒体标签
多媒体标签分为 音频 audio 和视频 video 两个标签 使用它们,我们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的flash和其他浏览器插件了。
因为多媒体标签的 属性、方法、事件比较多,因此我们需要什么功能的时候,就需要去查找相关的文档进行学习使用。
1.2.1 频标签- video(★★★)
基本使用
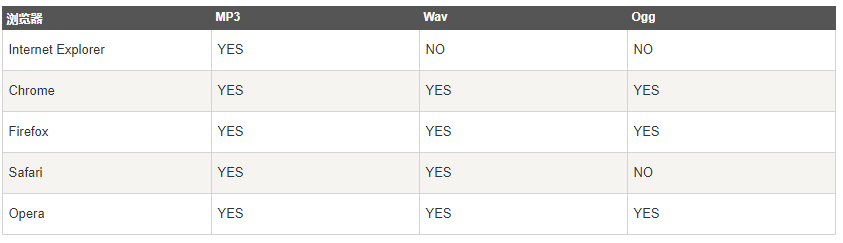
当前 元素支持三种视频格式: 尽量使用 mp4格式
使用语法:
1 | |
兼容写法
由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可
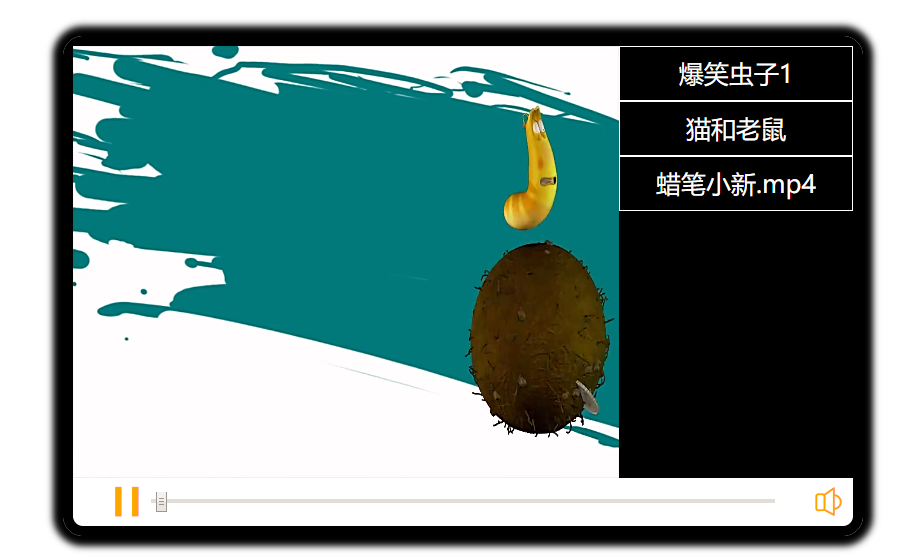
1 | |
上面这种写法,浏览器会匹配video标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本
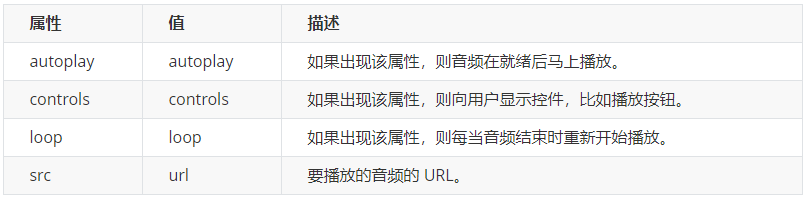
video 常用属性
属性很多,有一些属性需要大家重点掌握:
autoplay自动播放- 注意: 在google浏览器上面,默认禁止了自动播放,如果想要自动播放的效果,需要设置 muted属性
width宽度height高度loop循环播放src播放源muted静音播放
示例代码:
1 | |
1.2.2 音频标签- audio
基本使用
当前 元素支持三种视频格式: 尽量使用 mp3格式
使用语法:
1 | |
兼容写法
由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可
1 | |
上面这种写法,浏览器会匹配audio标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本
audio 常用属性
示例代码:
1 | |
1.2.3 小结
- 音频标签和视频标签使用方式基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决)
- 视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性
1.3 新增的表单元素 (★★)
在H5中,帮我们新增加了很多类型的表单,这样方便了程序员的开发
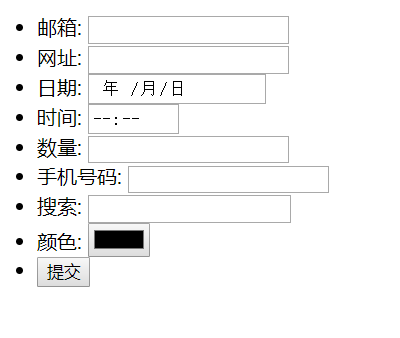
课堂案例:在这个案例中,熟练了新增表单的用法
案例代码:
1 | |
常见输入类型
1 | |
新的输入类型
类型很多,我们现阶段重点记忆三个: number tel search
八、CSS3新特性
1. CSS3 的现状
- 新增的CSS3特性有兼容性问题,ie9+才支持
- 移动端支持优于 PC 端
- 不断改进中
- 应用相对广泛
- 现阶段主要学习:新增选择器和盒子模型以及其他特性
2. CSS3 新增选择器
CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
2.1 属性选择器(★★)
属性选择器,按照字面意思,都是根据标签中的属性来选择元素
示例代码:
1 | |
- 属性选择器,按照字面意思,都是根据标签中的属性来选择元素
- 属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器
- 属性选择器也可以选择出来自定义的属性
- 注意:类选择器、属性选择器、伪类选择器,权重为 10。
2.2 结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素
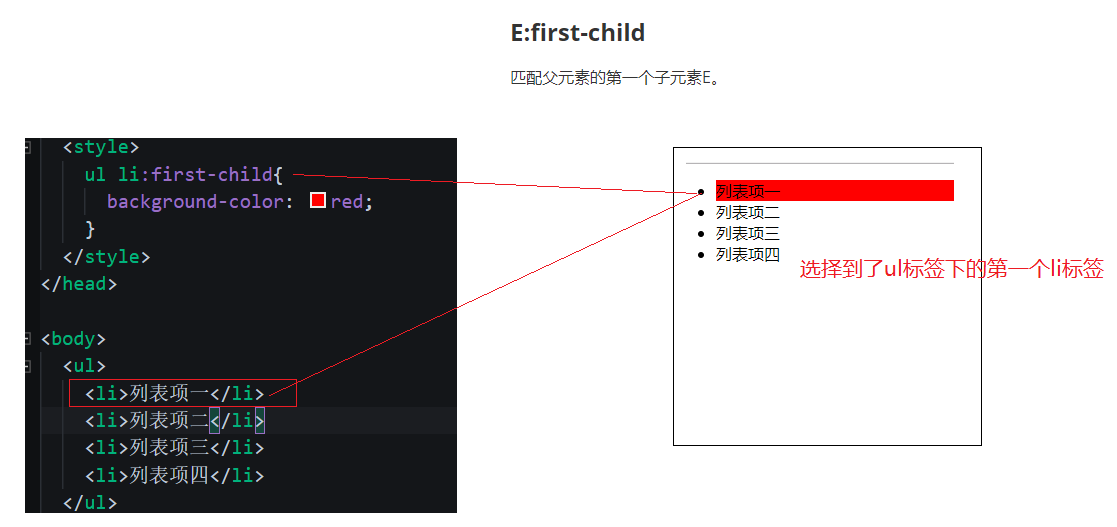
E:first-child
匹配父元素的第一个子元素E
1 | |
E:last-child 则是选择到了最后一个li标签
E:nth-child(n)(★★★)
匹配到父元素的第n个元素
匹配到父元素的第2个子元素
ul li:nth-child(2){}匹配到父元素的序号为奇数的子元素
ul li:nth-child(odd){}odd 是关键字 奇数的意思(3个字母 )匹配到父元素的序号为偶数的子元素
ul li:nth-child(even){}even(4个字母 )匹配到父元素的前3个子元素
ul li:nth-child(-n+3){}选择器中的 n 是怎么变化的呢?
因为 n是从 0 ,1,2,3.. 一直递增
所以 -n+3 就变成了
- n=0 时 -0+3=3
- n=1时 -1+3=2
- n=2时 -2+3=1
- n=3时 -3+3=0
- ...
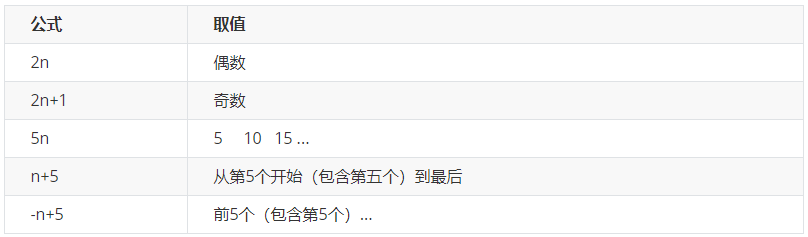
一些常用的公式: 公式不是死的,在这里列举出来让大家能够找寻到这个模式,能够理解代码,这样才能写出满足自己功能需求的代码
常用的结构伪类选择器是: nth-child(n) {...}
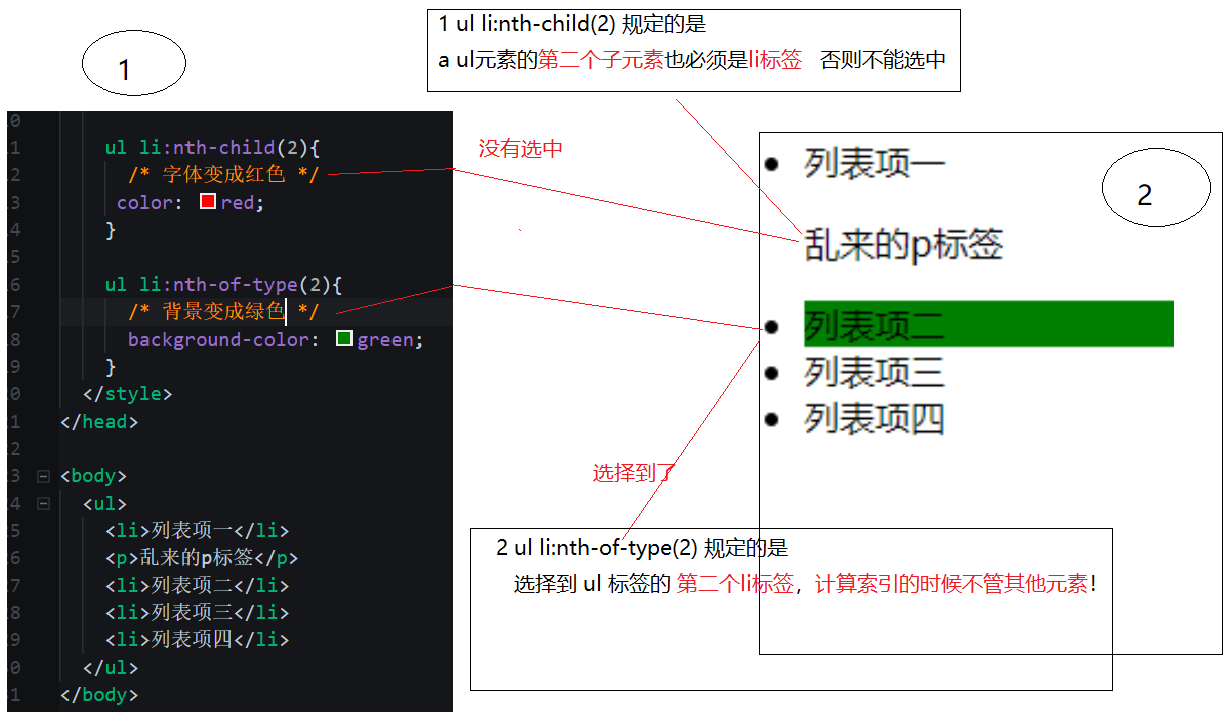
2.2.1 E:nth-child 与 E:nth-of-type 的区别
这里只讲明 E:nth-child(n) 和 E:nth-of-type(n) 的区别 剩下的 E:first-of-type E:last-of-type E:nth-last-of-type(n) 同理做推导即可
1 | |
也就是说:
E:nth-child(n)匹配父元素的第n个子元素E,也就是说,nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配E:nth-of-type(n)匹配同类型中的第n个同级兄弟元素E,也就是说,对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
2.2.2 小结
- 结构伪类选择器一般用于选择父级里面的第几个孩子
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
- 关于 nth-child(n) 我们要知道 n 是从 0 开始计算的,要记住常用的公式
- 如果是无序列表,我们肯定用 nth-child 更多
- 类选择器、属性选择器、伪类选择器,权重为 10
2.3 伪元素选择器(★★★)
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构
示例demo
1 | |
注意:
- before 和 after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法: element::before {}
- before 和 after 必须有 content 属性
- before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素 伪元素选择器和标签选择器一样,权重为 1
应用场景一: 字体图标
在实际工作中,字体图标基本上都是用伪元素来实现的,好处在于我们不需要在结构中额外去定义字体图标的标签,通过content属性来设置字体图标的 编码
步骤:
- 结构中定义div盒子
- 在style中先申明字体 @font-face
- 在style中定义after伪元素 div::after{...}
- 在after伪元素中 设置content属性,属性的值就是字体编码
- 在after伪元素中 设置font-family的属性
- 利用定位的方式,让伪元素定位到相应的位置;记住定位口诀:子绝父相
1 | |
应用场景二: 仿土豆效果
把之前的代码进行了改善
步骤:
- 找到之前写过的仿土豆的结构和样式,拷贝到自己的页面中
- 删除之前的mask遮罩
- 在style中,给大的div盒子(类名叫tudou的),设置 before伪元素
- 这个伪元素充当的是遮罩的角色,所以我们不用设置内容,但是需要设置content属性,属性的值为空字符串
- 给这个遮罩设置宽高,背景颜色,默认是隐藏的
- 当鼠标移入到 div盒子时候,让遮罩显示,利用 hover 来实现
1 | |
应用场景三: 清除浮动
回忆一下清除浮动的方式:
- 额外标签法也称为隔墙法,是 W3C 推荐的做法。
- 父级添加 overflow 属性
- 父级添加after伪元素
- 父级添加双伪元素
额外标签法也称为隔墙法,是 W3C 推荐的做法
注意: 要求这个新的空标签必须是块级元素
后面两种伪元素清除浮动算是第一种额外标签法的一个升级和优化
3. 盒子模型(★★★)
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变
可以分成两种情况:
- box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)
- box-sizing: border-box 盒子大小为 width
如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
4. 其他特性(★)
图标变模糊 -- CSS3滤镜filter
filter CSS属性将模糊或颜色偏移等图形效果应用于元素
语法:
1 | |
计算盒子宽度 -- calc 函数
calc() 此CSS函数让你在声明CSS属性值时执行一些计算
语法:
1 | |
括号里面可以使用 + - * / 来进行计算
CSS3 过渡(★★★)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。
我们现在经常和 :hover 一起 搭配使用。
语法:
1 | |
- 属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以
- 花费时间: 单位是 秒(必须写单位) 比如 0.5s
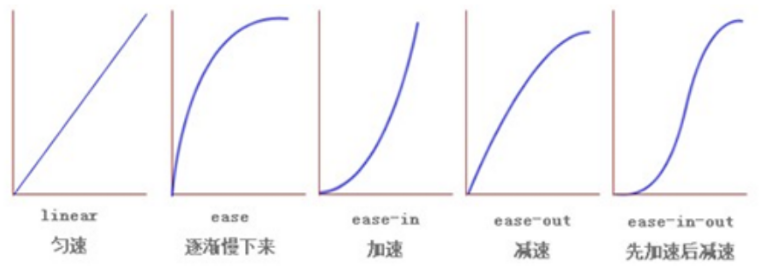
- 运动曲线: 默认是 ease (可以省略)
- 何时开始:单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)
- 后面两个属性可以省略
- 记住过渡的使用口诀: 谁做过渡给谁加
过渡练习
步骤:
- 创建两个div的盒子,属于的嵌套关系,外层类名叫 bar,里层类名叫 bar_in
- 给外层的bar 这个盒子设置边框,宽高,圆角边框
- 给里层的bar_in 设置 初试的宽度,背景颜色,过渡效果
- 给外层的 bar 添加 hover事件,当触发了hover事件 让里层的bar_in 来进行宽度的变化
代码:
1 | |
广义H5说法 了解
狭隘H5
广义H5
- 广义的 HTML5 是 HTML5 本身 + CSS3 + JavaScript 。
- 这个集合有时称为 HTML5 和朋友,通常缩写为 HTML5 。
- 虽然 HTML5 的一些特性仍然不被某些浏览器支持,但是它是一种发展趋势。
- HTML5 MDN 介绍: https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML